 India EN
India EN India EN
India ENNarendra Bhavsar
Digital Practice Head , Synechron Pune, India
Digital
As web applications become increasingly complex and data-intensive, it's essential to follow best practices that ensure they are scalable, efficient, secure, and accessible. Developing high-quality web applications that deliver a great user experience requires careful attention to architecture, performance, security, and testing. Here are some best practices for developing scalable and efficient web applications.
A well-designed front-end architecture can help ensure that the application is scalable, maintainable, and efficient. When it comes to designing the architecture for front-end applications, a popular approach is to use a component-based architecture. This involves breaking down the user interface into small, reusable components, which can be easily maintained and updated.
Another great approach is using the Model-View-Controller (see Diagram #1 below) architecture. This architecture separates the application into three core components: the model, which represents the data and core logic, the view, which is responsible for rendering the user interface, and the controller, which handles user input and updates the model and view accordingly.
_01_small.webp)
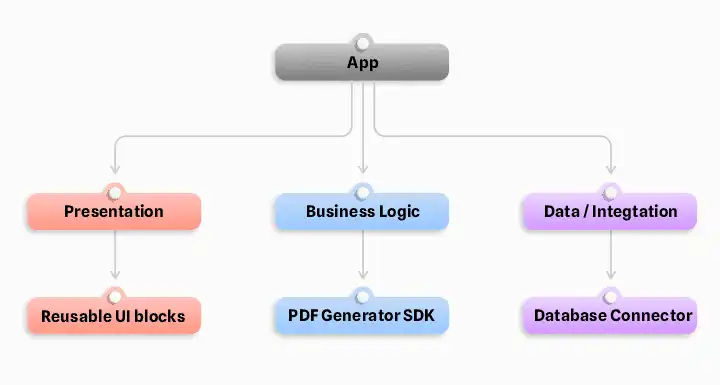
Component-based Architecture (see Diagram #2 below) is a popular front-end architecture design pattern. In this architecture, the application is divided into reusable components, which can be combined to create the user interface. Each component is responsible for its own behavior, and it can be easily modified or replaced without affecting other components.

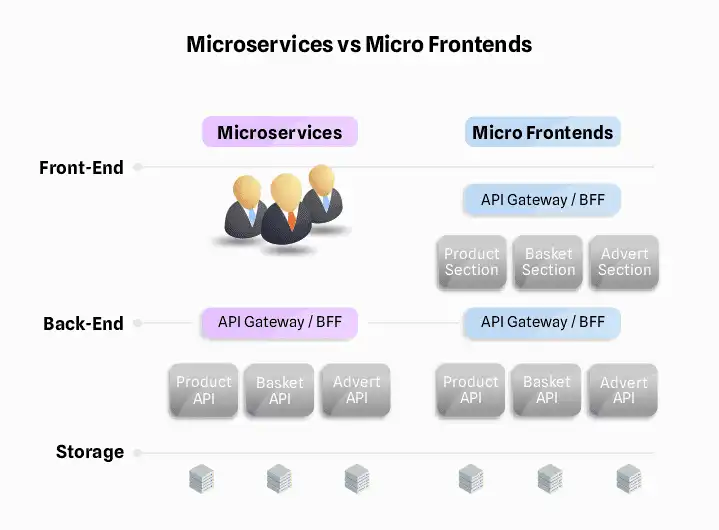
Micro Front-ends (see Diagram #3 below) is the next level of component-based architecture, where the application is broken down into even smaller, more isolated components that can be developed, deployed, and updated independently. Each micro front-end is a self-contained part of the UI and can be developed by separate teams.
Additionally, designing for mobile- first requires a shift in mindset away from traditional desktop-first design approaches. Mobile-first design starts with identifying the most important content and functionality for users and designing a simple, clear, and easy-to-use interface to deliver that content. Once the mobile design is complete, it is scaled up to larger screens, with additional features and functionality added as needed.

State management is a critical aspect of scalability and performance. It is the process of managing the data and behaviour of an application or system. In software development, state refers to the values of an application's variables at a given point in time. State management ensures that those values are consistent and accurate across the entire system.
There are various approaches to state management, including using local/stateful components, global/stateless components, and libraries/frameworks like Redux, MobX, or Context API in React. Effective state management can improve the scalability and performance of an application while reducing the likelihood of bugs caused by inconsistent data or behavior.
Web application security is essential to scalability. We must protect against common vulnerabilities like: SQL injection, cross-site scripting (XSS), cross-site request forgery (CSRF), and authentication and authorization. Developers must stay up to date with the latest vulnerabilities, exposure metrics, and security best practices. Useful resources include the OWASP Top 10, CWE Top 25, and regularly reviewing recent CVEs. Tools like Snyk, SonarQube, and OWASP ZAP can detect vulnerabilities in web app code and dependencies. Teams should integrate security scanners into their CI/CD pipelines to fail builds when high-severity risks are detected, ensuring they're addressed quickly. Building security into web applications from the start allows them to scale efficiently while protecting data and infrastructure.
Accessibility impacts scalability by allowing additional users and better compliance. Building web applications that are inclusive and compliant with accessibility standards, such as WCAG principles, will improve both user experience and scalability. Some best practices for building accessible web applications are implementing proper semantic markup, keyboard accessibility, and alternative text for images and ARIA attributes when necessary.
To ensure that web applications are accessible and high performing, it's recommended that developers use tools such as Lighthouse to audit their applications for issues and assess their accessibility performance. Furthermore, developers can proactively address accessibility concerns by incorporating ES-Lint rules that conduct static evaluations and detect potential accessibility issues even before the code is merged into a pull request.
Performance optimization is another critical aspect of delivering a high-quality user experience and meeting the performance expectations of users. A well-designed front-end application should be optimized for speed and efficiency. This can be achieved by using techniques such as code splitting, lazy loading, and caching. Additionally, tree shaking to reduce bundle size by eliminating dead code, preload to tell the browser of critical resources, prefetch resources that are needed soon, and bundle splitting to reduce time to load are key. Tools like Lighthouse and WebPageTest can help developers to test applications against web vitals such as First Contentful Paint (FCP), Largest Contentful Paint (LCP) and First Input Delay (FID).
Code level optimization is an important aspect of building high-performing React applications. By using techniques like useMemo and useCallback, and separating components logically, you can improve the efficiency and performance of your code and provide a better user experience for your users.
Finally, testing is also an essential aspect of building scalable front-end applications. Testing ensures that the application is functioning as expected and helps catch bugs early in the development process. There are several testing frameworks available, such as Jest and Enzyme, which can be used to unit test front-end applications. In terms of end-to-end testing and regression testing, tools like Cypress, Playwright and Robot Framework, can help teams to ensure that the application functions as intended and provides a seamless user experience.
Additionally, it is important to integrate these tools into a CI/CD pipeline to ensure fast feedback loops and avoid defects in production. By leveraging automated testing and continuous integration, development teams can ensure that their applications are scalable, efficient, and free from major defects.
By following these best practices developers can ensure that their web applications are scalable, efficient, secure, and accessible, thereby providing a great user experience. By staying up to date with the latest technologies and methodologies, developers can continually improve the performance and scalability of their applications, ensuring that they meet the evolving needs of users and businesses.