 Japan EN
Japan EN Japan EN
Japan ENTejas Kalyan Gawali
Senior Associate -Technology ,
Digital
In today's digital landscape, businesses are increasingly recognizing the need to reach their target audience on multiple platforms, including web and mobile. Developing separate applications for each platform can be time-consuming, expensive, and require the maintenance of two separate codebases. A hybrid architecture offers a compelling solution, allowing developers to build a single codebase that can be deployed across both web and mobile platforms. In this article, we will explore the steps involved in creating a hybrid architecture for web and mobile applications, enabling you to efficiently reach a broader user base.
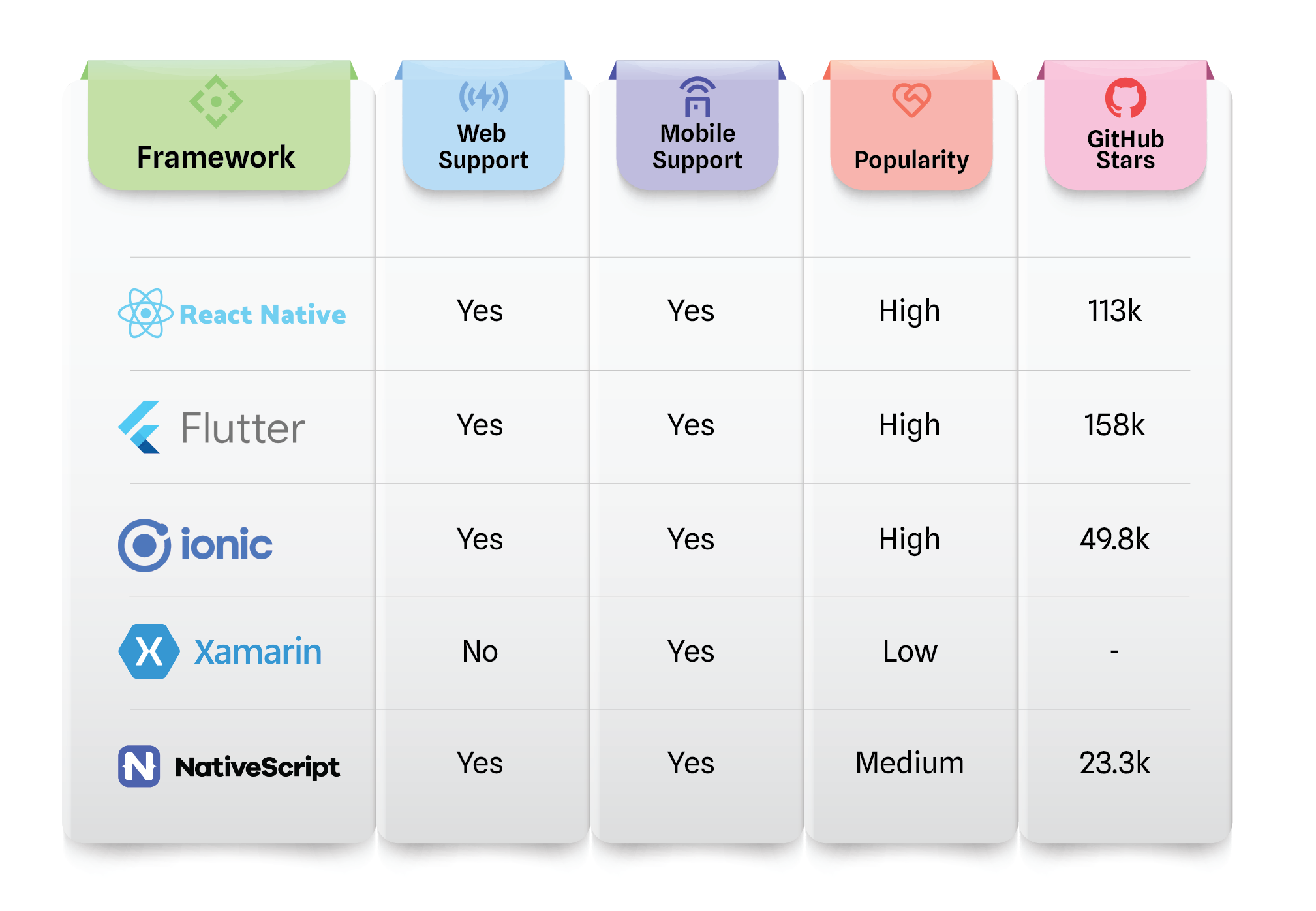
The best part is that all these frameworks are open-source (free of cost) and can be used for both iOS and Android. So, here’s the hybrid app framework list:

Define Your Requirements:
Before delving into development, defining your application's requirements is pivotal. Understanding the target audience, desired features, performance expectations, and scalability needs is crucial. This initial analysis will serve as a guiding beacon for architectural decisions throughout the development process.
Design for Responsiveness:
Given the hybrid architecture's versatility across web and mobile, designing the user interface (UI) and user experience (UX) for responsiveness is paramount. Employ responsive UI frameworks like Bootstrap or Foundation to ensure seamless adaptation to diverse screen sizes and resolutions, delivering a consistent user experience across various devices.
Implement Modular Architecture:
Embrace a modular architecture to enhance code reusability and maintainability. Breaking down the application into reusable components fosters shared functionality between web and mobile platforms. This strategy not only ensures consistency but also streamlines code maintenance efforts.
Leverage Native Capabilities:
Hybrid frameworks often grant access to native device capabilities through plugins or APIs. Utilize these features like camera access, push notifications, and geolocation services to elevate the user experience and imbue the application with a native-like feel across platforms.
Optimize Performance:
Performance is crucial for a successful hybrid application. Pay attention to factors like loading times, network requests, and overall responsiveness. Optimize your code, minimize unnecessary requests, and leverage caching techniques to ensure a smooth user experience on both web and mobile platforms.
Test Across Platforms:
Thoroughly test your hybrid application across various web browsers, operating systems, and mobile devices. This testing phase helps identify any platform-specific issues, ensuring your application performs consistently and provides a seamless experience for all users.
Deployment and Maintenance:
Once your hybrid application is developed and tested, it's time to deploy it. Depending on your requirements, you can choose to deploy it as a web application accessible through browsers or package it as a native app using tools provided by the hybrid framework you selected. Additionally, plan for regular maintenance, updates, and bug fixes to address any issues that may arise after deployment.
Benefits of using a hybrid architecture for web and mobile:
Challenges of using a hybrid architecture for web and mobile:
This comprehensive approach to hybrid architecture amalgamates best practices and considerations for successful development, combining the benefits with the challenges to provide a holistic view of the hybrid development landscape

React Native stands out as a leading hybrid app framework according to the Stack Overflow Developer Survey 2021. It's a powerful solution facilitating the creation of natively rendered mobile apps compatible with both Android and iOS platforms. Leveraging React JS, it's also a tool for crafting responsive web apps.
This framework has gained immense trust among developers, notably being the choice of Facebook itself for building its suite of mobile applications. Often considered Facebook's brainchild, React Native empowers the development of robust and intricate hybrid apps from the ground up. What sets it apart is its foundation in React, a widely-used JavaScript library.
Key Details:
Developer: Facebook
Initial Release: 2015
Written in: JavaScript, Java, C++, Objective-C, and Python
Backed Platforms:
Notable Apps:
UberEats: Available on Android and iOS
Skype: Available on Android and iOS
Key Advantages:
React Native stands as a powerful choice for developers, fostering efficient and cost-effective app development across multiple platforms.

Flutter, a Google UI framework, stands out for its ability to intelligently construct natively compiled mobile apps from a unified codebase. It's designed to simplify the development and deployment of visually appealing mobile applications.
Introduced by Google under the codename 'Sky' in 2015, Flutter has steadily gained traction and is rapidly climbing the popularity charts. Uniquely, Flutter stands apart by offering reactive styles without relying on a JavaScript bridge, a feature distinct to this mobile SDK.
Key Details
Developer: Google
Initial Release: 2017
Written in: Dart
Backed Platforms:
Notable Apps:
Hamilton: Available on Android and iOS
Alibaba: Available on Android and iOS
Key Advantages:
Flutter emerges as an innovative solution, empowering developers to efficiently create visually appealing, high-performing mobile applications with a remarkable user experience.

Ionic, an ideal choice for constructing elegant user interfaces, is a hybrid solution aimed at crafting mobile apps with exceptional front-end user experiences and interactive interfaces.
With this robust front-end Software Development Kit (SDK), developers can create visually captivating hybrid apps using an extensive suite of tools. Ionic stands out by offering seamless integration capabilities with various JavaScript frameworks such as Vue, React, and Angular, allowing for enhanced app functionality.
Key Details
Developer: Drifty
Initial Release: 2013
Written in: JavaScript
Backed Platforms:
Notable Apps:
Sanvello: Available on Android and iOS
JustWatch: Available on Android and iOS
Key Advantages:
Ionic emerges as a comprehensive solution, enabling developers to create captivating, feature-rich hybrid mobile applications efficiently and effectively.

Xamarin stands out for its versatile functionality, offering a diverse array of tools for developers. It serves as a framework for cross-platform app development, enabling developers to create applications for iOS, Android, and Windows Phone using C# with Visual Studio.
Integral to the .NET platform, Xamarin provides access to the expansive .NET ecosystem of packages and libraries. Notably, three significant benefits of leveraging Xamarin include continuous developer support, extensive learning opportunities, and comprehensive technical backing from Microsoft.
Key Details:
Developer: Microsoft
Initial Release: 2011
Written in: C#
Backed Platforms:
Notable Apps:
Alaska Airlines: Available on Android and iOS
Outback Steakhouse: Available on Android and iOS
Key Advantages:
Xamarin stands as a comprehensive solution, empowering developers to create high-performance, cross-platform applications efficiently and effectively.

NativeScript stands as a boon for developers and businesses, facilitating the creation of genuinely native mobile applications. This framework enables the development of finely crafted mobile apps on both iOS and Android platforms using JavaScript or TypeScript.
For hybrid app development needs, NativeScript emerges as the ultimate tool, offering a runtime, bridge module, and a JS-based virtual machine. It's a framework designed to deliver a native user experience tailored to each mobile OS platform.
Key Details:
Developer: Progress Software (formerly Telerik)
Initial Release: 2014
Written in: JavaScript, TypeScript
Backed Platforms:
Notable Apps:
Daily Nanny: Available on Android and iOS
Regelneef: Available on Android and iOS
Key Advantages:
NativeScript emerges as a powerful and versatile framework, empowering developers to create high-performance, native-like mobile applications effortlessly across multiple platforms.
In summary, these hybrid frameworks offer developers diverse choices catering to factors like performance, code reusability, community support, and ease of development. The choice among these frameworks often depends on project requirements, developer familiarity, and specific functionalities needed for the app being developed.